 分类:
前端
分类:
前端
壹 ? 引
实习生在做产品分类页时,遇到了一个她不知道如何解决问题,所以来问我应该怎么做;问题其实不难,由于项目使用了bootstrap来实现响应式与自适应,所以除了宽度有明确的百分比值之外(栅格化系统提供的宽),每个外层容器的高度都是由内容高度来决定的。
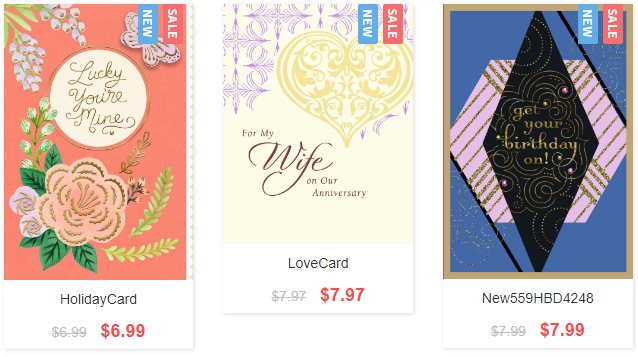
那么在产品分类页时遇到了一个尴尬的问题,后台返回的产品图片大小不同,导致不同容器被撑起的高度也不同,没法对齐,如下图:

所以问题就是,如何让容器中的不同大小的图片表现一致,同时在屏幕缩小时还能自适应呢?
贰 ? 我的思路与问题的矛盾点
我们都知道,如果想要大小不同的图片展现一致,最简单的方法就是给图片添加相同且明确的宽高(px单位),虽然图片可能会变形,但至少宽高能达到一致。
而问题矛盾的地方在于,如果给图片添加明确的宽高,在页面缩小时图片就没法自适应了,因为定死的宽高没办法改变。
我立刻想到了max-height之类的属性,但很遗憾,由于图片一开始就大小不同,即便添加类似的属性,也无法达到初始化图片相同的效果。
所以我想到先为图片添加width:100%,height:100%属性,这样先满足图片自适应;但百分比具有继承的特性,你要计算当前元素的百分比的实际高度,还得知道父元素多高,而父元素本身也没高度,难道层层往上设置高度吗,所以我灵机一动,想到了vw。
叁 ? 使用vw解决
我们都知道vw参照的是浏览器视窗的宽度,即将视窗宽度平分为100份,看每个容器占视窗宽度的几份。假设此时是1920分辨率,且浏览器全屏,一个容器宽度是192px,那么它占的份数就是192/1920*100=10vw。
不管视窗宽度怎么变化,因为我占的比例是永远不变的,所以整体布局始终不会乱,从原理角度来说与百分比是一样的,只是vw参照物始终视窗,而百分比参照的是自己的父元素。
所以这里,我在1920分辨率下(原型图默认此分辨率),获取了一张正常图片的高度为384px,将高度换算成384/1920*100正好为20vw。
那么问题好解决了,我直接给图片添加了如下属性:
img{
width: 100%;
height: 20vw;
}这里我之所以宽度可以设置为100%,是因为宽度计算是栅格化系统帮我们计算出的百分比数值。而高度虽然给了明确的数字,但随着视窗缩小,高度的实际值也是可变的。
我们再来看看效果:

初始图片表现一致,缩小时也达到了自适应,完全没有问题。
这并不是一个有难度的问题,只是我在思考时,陷入一个自适应与宽度相等的矛盾中没能及时跳出来,所以此文用于记录我的思考过程,顺便复习下vw的概念了。
那么本文结束。
原文:https://www.cnblogs.com/echolun/p/11354416.html
 50010702506256
50010702506256




