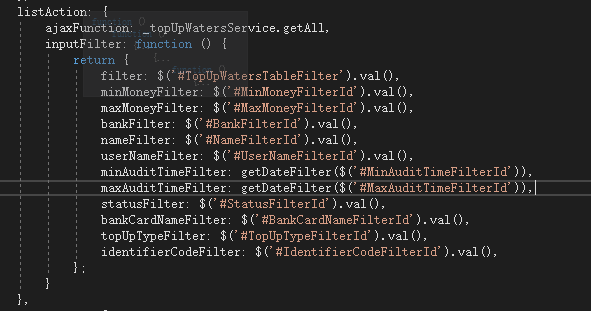
 分类:
jquery
分类:
jquery
columnDefs: [
{
targets: 0,
data: "identification",
render: function (data) {
//此处是跳转页面连接(根指定的数据传值查询指定值和为0的状态)
return '<a href="/AppAreaName/TopUpWaters/Index?data=' + data + '&Status=0" style="color:#575962;text-decoration:none">' + data+'</a>';
}
},
{
targets: 1,
data: "name"
},
{
targets: 2,
data: "topUpType",
render: function (topUpType) {
if (topUpType == 0) {
return app.localize('OnlineBank');
}
else {
return "";
}
}
}]如下图就是上面代码实现
相应页面如图 这样的随后进入后台另一个页面接收值
这样的随后进入后台另一个页面接收值
public async Task<ActionResult> Index(string Status, string data)
{
int status;
bool isNum = Int32.TryParse(Status, out status);
var isViewAll = PermissionChecker.IsGrantedAsync(AppPermissions.Pages_TopUpWaters_ViewAll).Result;
var model = new TopUpWatersViewModel
{
FilterText = "",
IsViewAll = isViewAll,
Identification=data,
Status = isNum ? status : -1
};
return View(model);
}前台也要修改但是要根据插件里面过滤的直来哦!
<div class="col-md-3">
<div class="form-group">
<label for="NameFilterId">@L("Name")</label>
<input type="text" class="form-control" name="nameFilter" id="NameFilterId">
</div>
</div>
<div class="col-md-3">
<div class="form-group">
<label for="MinAuditTimeFilterId">@L("MinMax") @L("AuditTime")</label>
<div class="input-group">
<input class="form-control m-input date-picker" type="text" placeholder="@L("MinValue")" id="MinAuditTimeFilterId">
<input class="form-control m-input date-picker" type="text" placeholder="@L("MaxValue")" id="MaxAuditTimeFilterId">
</div>
</div>
</div>
@if (Model.Status == -1)
{
<div class="col-md-3">
<label for="StatusFilterId">@L("Status")</label>
<select class="form-control" name="StatusFilter" id="StatusFilterId">
<option value="-1">@L("All")</option>
<option value="0">@L("Enum_TopUpWaterStatus_0")</option>
<option value="1">@L("Enum_TopUpWaterStatus_1")</option>
<option value="2">@L("Enum_TopUpWaterStatus_2")</option>
<option value="3">@L("Enum_TopUpWaterStatus_3")</option>
</select>
</div>
}
else
{
<div class="col-md-3">
<label for="StatusFilterId">@L("Status")</label>
<select class="form-control" name="StatusFilterId" id="StatusFilterId">
<option value=@Model.Status>@L("Enum_OrderStatus_" + @Model.Status)</option>
<option value="-1">@L("All")</option>
<option value="0">@L("Enum_TopUpWaterStatus_0")</option>
<option value="1">@L("Enum_TopUpWaterStatus_1")</option>
<option value="2">@L("Enum_TopUpWaterStatus_2")</option>
<option value="3">@L("Enum_TopUpWaterStatus_3")</option>
</select>
</div>
}
<div class="col-md-3">
<div class="form-group">
<label for="IdentifierCodeFilterId">@L("IdentifierCode")</label>
<input type="text" class="form-control" name="identifierCodeFilter" id="IdentifierCodeFilterId" value="@Model.Identification">
</div>
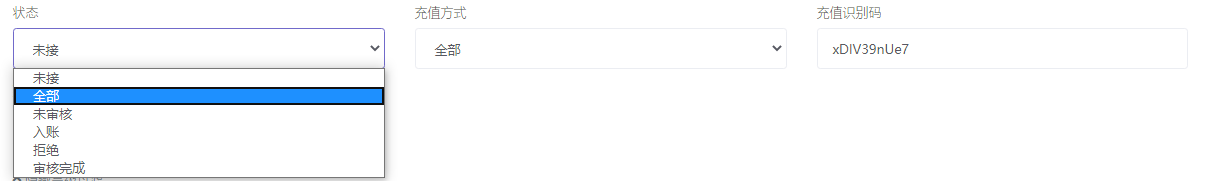
</div>如上代码会实现
一进页面就被附上值查询传值过来的所有数据就像如下图一样的实现
因为此处我这里从数据库中查询只有一条 所以截屏只截一天做实例
评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



