 分类:
mui
分类:
mui
主要代码:
```csharp
var strclass=[];
var MyStyleclass=function(strclass,len){
var char=[];
for(var j=65,i=97;j<=90,i<=102;j++,i++){
char.push(String.fromCharCode(i));
char.push(String.fromCharCode(j));
}
for (var i = 0; i <len ; i++) {
var zef0=((Math.random())*10%5+1);
var zef2=Math.round(((Math.random())*10%3+2));
var zef=Math.round(((Math.random())*10%11));
var background="#"+Math.round(zef0*(Math.pow(10,zef2-2)))+char[zef]+Math.round(zef0*(Math.pow(10,5-zef2)));
strclass.push(background);
}
return strclass;
}
```HTML的使用:
`
``csharp
<ul class="mui-table-view" id="newslist">
<li class="mui-table-view-cell mui-media" v-for=" (item,index) in newsList">
<a>
<img class="mui-media-object mui-pull-left" v-on:click="personCneter(item.userName)" v-bind:src=item.head>
<div class="mui-media-body">
<b v-on:click="wenzhangDetails(item.userName,item.id)"> {{item.title}}</b>
<p class="mui-ellipsis" v-on:click="wenzhangDetails(item.userName,item.id)">{{item.sContent}}</p>
<p style="vertical-align: middle;float: right;"><img src=" blogimg/datepng.png"><span> {{item.createTime}}</span> <img
src=" blogimg/newsbg04.png"> <span> {{item.vcount}}</span> <img src=" blogimg/newsbg01.png">
<span v-on:click="Classpage(item.userName)" v-bind:style="{color:style[index]}"> {{item.aClass}}</span></p>
</div>
</a>
</li>
</ul>```
vus.js 的定义:
```csharp
var vm = new Vue({
el: '#newslist',
data: {
newsList: [],
style:[],
page: 1
}
});
```整页面的应用:
```csharp
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href=" css/amazeui.min.css" />
<link rel="stylesheet" type="text/css" href=" css/wap.css?2" />
<link rel="stylesheet" type="text/css" href=" css/gloalV5.css" />
</head>
<body id="refreshContainer">
<header class="mui-bar mui-bar-nav">
<a class="mui-icon mui-icon-contact" id="mui-icon-contact"></a>
<h1 class="mui-title">剑哥博客</h1>
</header>
<div class="mui-content">
<div id="slider" class="mui-slider">
<div class="mui-slider-group mui-slider-loop">
<!-- 额外增加的一个节点(循环轮播:第一个节点是最后一张轮播) -->
<div class="mui-slider-item">
<a href="#">
<img src=" blogimg/c1.png">
</a>
</div>
<!-- 第一张 -->
<div class="mui-slider-item" userName="18896101294" myid="2361">
<a>
<img src=" blogimg/987be984-5d8c-4bb6-a664-afdd314786ac.jpg">
</a>
<div class="pet_slider_font">
<span class="pet_slider_emoji"> []~( ̄▽ ̄)~* </span>
<span>c#语音播放崎岖之路</span>
</div>
<div class="pet_slider_shadow"></div>
<div class="pet_slider_shadow"></div>
</div>
<!-- 第二张 -->
<div class="mui-slider-item" userName="aojiancc2" myid="2332">
<a>
<img src=" blogimg/mbanner17.png">
</a>
<div class="pet_slider_font">
<span class="pet_slider_emoji"> (╭ ̄3 ̄)╭? </span>
<span>藕喜欢梨~( ̄▽ ̄)~* </span>
</div>
<div class="pet_slider_shadow"></div>
</div>
<!-- 第三张 -->
<div class="mui-slider-item" userName="cz" myid="162">
<a>
<img src=" blogimg/mbanner2.jpg">
</a>
<div class="pet_slider_font">
<span class="pet_slider_emoji"> (??`ω′?) </span>
<span>Python实例 2-12306抢票(一) 登陆</span>
</div>
<div class="pet_slider_shadow"></div>
</div>
<!-- 额外增加的一个节点(循环轮播:最后一个节点是第一张轮播) -->
<div class="mui-slider-item" userName="18896101294" myid="2361">
<a>
<img src=" blogimg/987be984-5d8c-4bb6-a664-afdd314786ac.jpg">
</a>
<div class="pet_slider_font">
<span class="pet_slider_emoji"> []~( ̄▽ ̄)~* </span>
<span>c#语音播放崎岖之路</span>
</div>
</div>
</div>
<div class="mui-slider-indicator">
<div class="mui-indicator mui-active"></div>
<div class="mui-indicator"></div>
<div class="mui-indicator"></div>
</div>
</div>
<div class="mui-content">
<div style="height: 20px;"></div>
<ul class="pet_circle_nav_list" style="font-weight: bold;">
<li><a id="1" class="iconfont "><img src=" blogimg/net..png"></a><span>.NET</span></li>
<li><a id="13" class="iconfont "><img src=" blogimg/REDIS.png"></a><span>Redis</span></li>
<li><a id="5" class="iconfont "><img src=" blogimg/java.png"></a><span>Java</span></li>
<li><a id="8" class="iconfont "><img src=" blogimg/python.png"></a><span>Python</span></li>
<li><a id="11" class="iconfont "><img src=" blogimg/Android.png"></a><span>Android</span></li>
<li><a id="2" class="iconfont "><img src=" blogimg/CORE.png"></a><span>.NET Core</span></li>
<li><a id="12" class="iconfont "><img src=" blogimg/data.png"></a><span>数据库</span></li>
<li><a class="iconfont "><img src=" blogimg/more.png"></a><span>更多</span></li>
</ul>
<style type="text/css">
.mui-table-view p:last-child>span:last-child {
color: red;
font-weight: bold;
}
</style>
<div style="height: 20px;"></div>
<div class="main">
<ul class="mui-table-view" id="newslist">
<li class="mui-table-view-cell mui-media" v-for=" (item,index) in newsList">
<a>
<img class="mui-media-object mui-pull-left" v-on:click="personCneter(item.userName)" v-bind:src=item.head>
<div class="mui-media-body">
<b v-on:click="wenzhangDetails(item.userName,item.id)"> {{item.title}}</b>
<p class="mui-ellipsis" v-on:click="wenzhangDetails(item.userName,item.id)">{{item.sContent}}</p>
<p style="vertical-align: middle;float: right;"><img src=" blogimg/datepng.png"><span> {{item.createTime}}</span> <img
src=" blogimg/newsbg04.png"> <span> {{item.vcount}}</span> <img src=" blogimg/newsbg01.png">
<span v-on:click="Classpage(item.userName)" v-bind:style="{color:style[index]}"> {{item.aClass}}</span></p>
</div>
</a>
</li>
</ul>
</div>
</div>
<div data-am-widget="gotop" mypage="1" class="am-gotop am-gotop-fixed am-no-layout am-active">
<a href="#top" title="">
<img class="am-gotop-icon-custom" src=" blogimg/goTop.png">
</a>
</div>
<script src=" js/mui.js"></script>
<script src=" js/vue.min.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#newslist',
data: {
newsList: [],
style:[],
page: 1
} ,
methods:{
personCneter: function(userName){
mui.openWindow({
id: Math.round(Math.random()*1000),
url: 'conten/myself.html',
extras: {
userName: userName
}
});
},
wenzhangDetails : function(userName,blogid){
alert(userName+"||"+blogid);
mui.openWindow({
id: Math.round(Math.random()*1000),
url: 'conten/ArticleDetails.html',
extras: {
userName: userName,
blogid: blogid
}
});
},
Classpage : function(userName){
alert(userName);
mui.openWindow({
id: Math.round(Math.random()*1000),
url: 'conten/aclass.html',
extras: {
userName: userName
}
});
}
}
})
mui.init(
{
pullRefresh : {
container:"#refreshContainer",
down: {
contentdown : "下拉刷新",//可选,在下拉可刷新状态时,下拉刷新控件上显示的标题内容
contentover : "释放立即刷新",//可选,在释放可刷新状态时,下拉刷新控件上显示的标题内容
contentrefresh : "正在刷新...",//可选,正在刷新状态时,下拉刷新控件上显示的标题内容
style:'circle',//必选,下拉刷新样式,目前支持原生5+ ‘circle’ 样式
color:'#2BD009', //可选,默认“#2BD009” 下拉刷新控件颜色
height:'50px',//可选,默认50px.下拉刷新控件的高度,
range:'100px', //可选 默认100px,控件可下拉拖拽的范围
offset:'0px', //可选 默认0px,下拉刷新控件的起始位置
auto: true,//可选,默认false.首次加载自动上拉刷新一次
callback: pulltofresh
},
up: {
callback: pushtoloadmore
}
}
}
)
//改变分类颜色
var strclass=[];
var MyStyleclass=function(strclass,len){
var char=[];
for(var j=65,i=97;j<=90,i<=102;j++,i++){
char.push(String.fromCharCode(i));
char.push(String.fromCharCode(j));
}
for (var i = 0; i <len ; i++) {
var zef0=((Math.random())*10%5+1);
var zef2=Math.round(((Math.random())*10%3+2));
var zef=Math.round(((Math.random())*10%11));
var background="#"+Math.round(zef0*(Math.pow(10,zef2-2)))+char[zef]+Math.round(zef0*(Math.pow(10,5-zef2)));
strclass.push(background);
}
return strclass;
}
function pulltofresh() {
setTimeout(function() {
vm.page = 1;
mui.ajax('http://m.tnblog.net/api/v1/home/' + vm.page, {
type: 'get',
success: function(res){
vm.newsList = res.value;
MyStyleclass(strclass,res.value.length);
},
error: function(e) {
},
})
mui('#refreshContainer').pullRefresh().endPulldownToRefresh();
},1500);
vm.style=strclass;
}
function pushtoloadmore() {
setTimeout(function() {
vm.page++;
mui.ajax('http://m.tnblog.net/api/v1/home/' + vm.page, {
type: 'get',
success: function(res){
vm.newsList = vm.newsList.concat(res.value);
MyStyleclass(strclass,res.value.length);
if(res.code!=200){
mui.toast(res.msg);
return false;
}
},
error: function(e) {
}
})
mui('#refreshContainer').pullRefresh().endPullupToRefresh();
},1500);
vm.style=strclass;
}
</script>
<script src="js/jquery-2.1.0.js"></script>
<script>
mui.plusReady(function () {
jishu();
showdetail();
})
//技术分类
function jishu() {
$(".pet_circle_nav_list").on("tap", "li:lt(7)", function() {
var blogclass = $(this).find("span").text();
var Bid = $(this).find("a").attr("id");
mui.openWindow({
id: 2,
url: 'conten/AclassMonery.html',
extras: {
'blogclass': blogclass,
'Bid': Bid
}
});
})
}
function showdetail(){
$(".mui-slider-item").on('tap',function(){
var m=$(this).index();
if (m==4) {
m=1;
}
mui.openWindow({
id:67,
url:'conten/ArticleDetails.html',
extras:{
userName:$(this).attr("userName"),
blogid: $(this).attr("myid")
}
})
});
}
</script>
<script>
mui.init();
var ready="";
mui.plusReady(function () {
ready = plus.webview.currentWebview();
})
document.getElementById("mui-icon-contact").addEventListener("tap",function(){
if(typeof(ready.token)=="undefined"){
var da=confirm("你还未登录,请先去登录");
if(da){
mui.openWindow({
id: 56,
url: 'conten/Login.html'
});
}
return false;
}
mui.openWindow({
id: 111,
url: 'conten/PersonalCenter1.html' ,
extras:{
userName:ready.userName,
token:ready.token,
blogSetId:ready.blogSetId
}
});
});
</script>
</body>
</html>
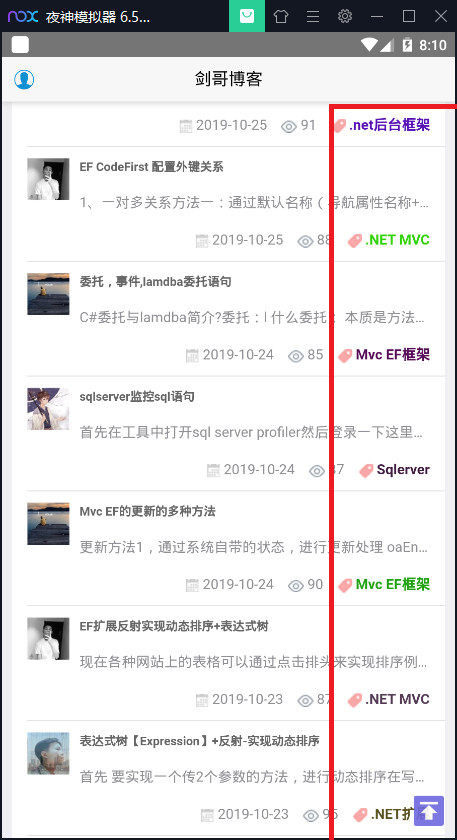
```效果显示:

评价
排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术



