50010702506256
50010702506256

 分类:
Angular
分类:
Angular
开发工具:vscode
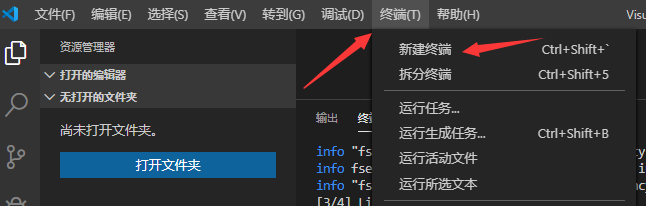
命令执行:快捷键( Ctrl+Shift+` )或者打开终端

近期一直写有关前端的东西,其实我是学后端C#.NET的,但是在公司里没办法项目需要只能逼自学咯,所以分享给大家,希望喜欢......(? ω ?)
教程开始:
首先在官网下载一个node.js并且安装,如果你不知道你是否已经安装了node,运行命令: node -v
会出现相应的node版本 v10.16.3
安装npm 最好使用淘宝镜像npm比较快些 官方的比较慢难等,云行命令:
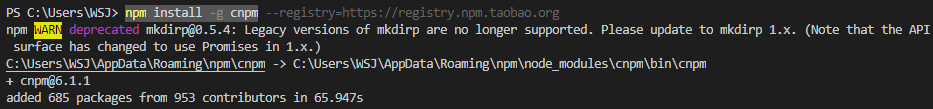
npm install -g cnpm --registry=https://registry.npm.taobao.org
如果出现以下信息表示安装成功

安装Angular环境下的cli的npm,因为刚刚我们使用了淘宝镜像安装,所以这里是cnpm,
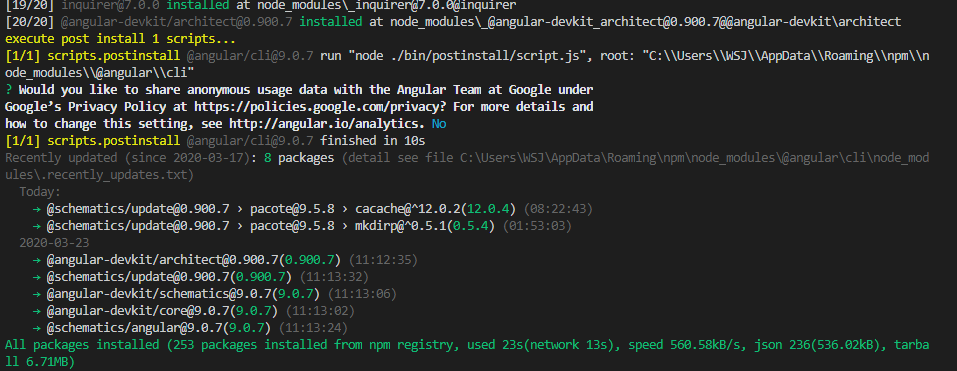
运行命令:cnpm install -g @angular/cli@latest
如果出现以下信息表示安装成功

下载yarn包,运行命令:npm i yarn -save --global
安装yarn,运行命令:yarn install 安装期间可能比较慢,请耐心等待....
接下来开始创建第一个Angular项目程序,运行命令:ng new my-app my-app表示项目名称
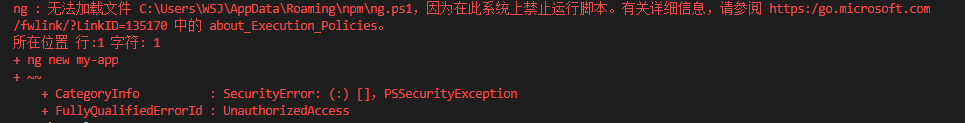
如果出现以下错误信息(不出现错误请忽略)请转至文章https://www.tnblog.net/Shangjin123/article/details/3399查看解决问题

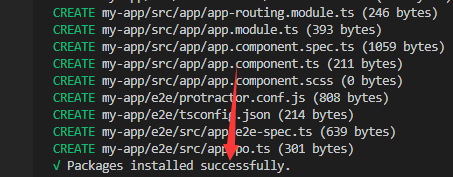
出现successfully字样表示项目成功创建

最后运行此angular项目,运行命令:ng serve --port 3066 --port 3066 表示设置端口为3066,但是这里选写,不设置端口默认为4200
看运行效果: