排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
ionic
分类:
ionic
在公司有些东西需要投到大屏幕上去显示,也就是电视显示屏(安卓版的),但是我没普通的html代码并不能打包到上去安装使用。需要借组ionic开源来搞这个东西,而刚好ionic的后台代码是Angular写的,Angular又是基于TypeScript来写的,所以只能使用Echarts图表来搞,其他的图表还有Viser和G2等等,本文可以档只讲Echarts,想要了解更多请点击参考Echarts官方文档
创建好ionic项目之后安装echarts插件
执行命令
npm install echarts --save npm install @types/echarts --save
在页面上放一个div作为图标容器
<div #chart style="width: 350px;height:280px;"></div>
在ts后台代码添加引入
import * as echarts from 'echarts';
在初始化ionViewDidEnter()里面添加Echarts画图,至于很多参数是什么意思,自己去Echarts官网看看,有文档,也有在线代码测试
sionViewDidEnter() {/*当进入页面时触发*/
const ec = echarts as any;
var myChart = ec.init(document.getElementById('chart'));
var optionchart = {
color: ['#3398DB'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '3%',
right: '3%',
bottom: '10%',
top:'10%',
containLabel: true
},
xAxis: [
{
type: 'category',
data: ['x1','x2','x3','x4',...],
axisTick: {
alignWithLabel: true,
}
}
],
yAxis: [
{
type : 'value',
scale : true,
min : 0,
splitNumber : 6,
splitLine :{ //网格线
lineStyle:{
type:'dashed' //设置网格线类型 dotted:虚线 solid:实线
},
show:true //隐藏或显示
}
}
],
series: [
{
name: '数值',
type: 'bar',
barWidth: '60%',
label:{
normal:{
show: true,
position:'top',
formatter: function(v){
var val = v.data;
return val;
},
color: '#00008B'
}
},
data: [12,3,,5546,7,3,2,5,6,23,12]
}
]
};
myChart.setOption(optionchart);
}
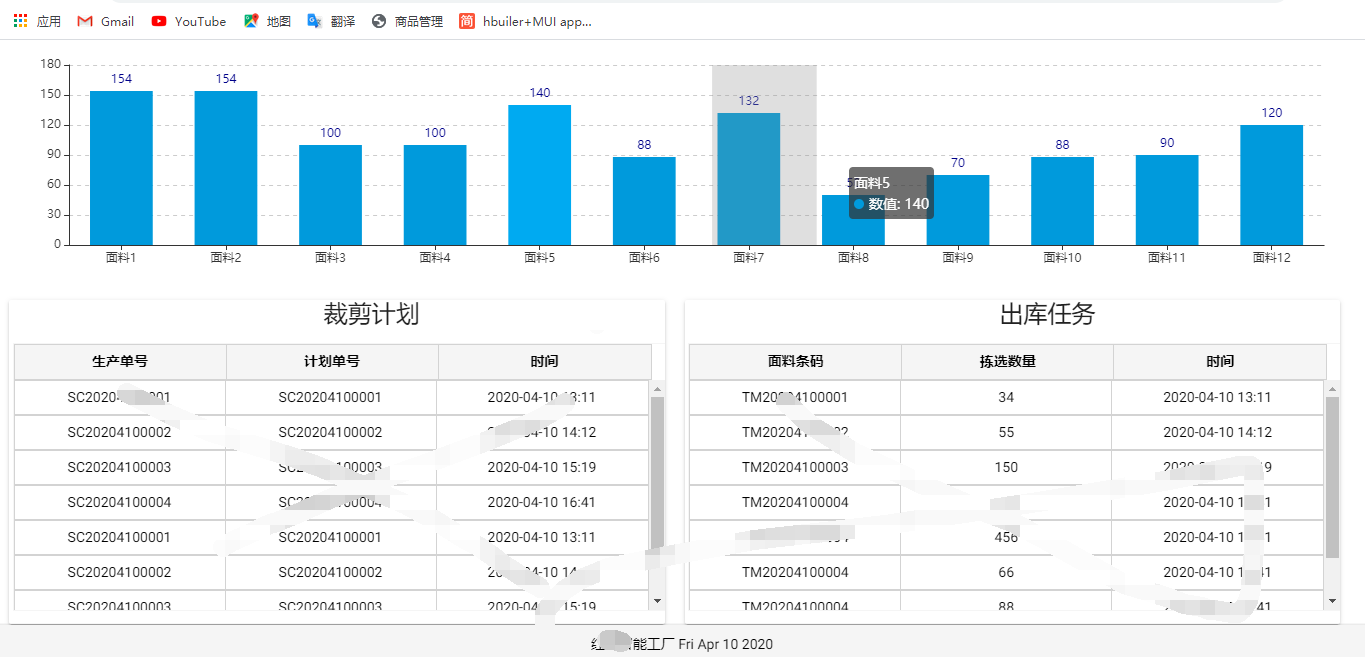
执行ionic serve运行项目看效果
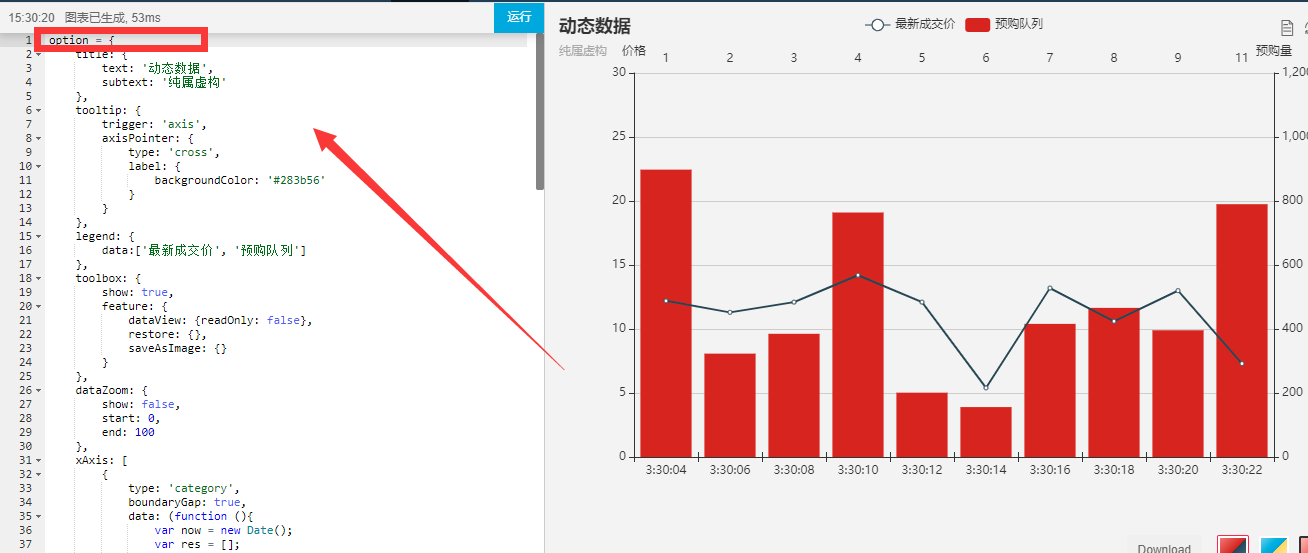
 上面柱状图,如果换其他的类型图表只需要换掉optionchart为option面的代码就可以了
上面柱状图,如果换其他的类型图表只需要换掉optionchart为option面的代码就可以了

评价



