排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
上传图片到图片服务器,因为域名不同,多以会有跨域问题。
No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://img.xxx.com’ is therefore not allowed access.
照看代码发现,cropper.js里面对图片的引用路径做了判断,给img标签添加了 crossorigin=“anonymous”(匿名跨域属性)。
并且用了XMLHttpRequest 的get请求去访问img的引用路径,这样确实访问不到。需要在图片服务器,或者返回的请求头添加 Access-Control-Allow-Origin:*,或Access-Control-Allow-Origin:请求来源域名。
有一种比较快速的解决办法,就是直接去掉cropper.js里面跨域属性
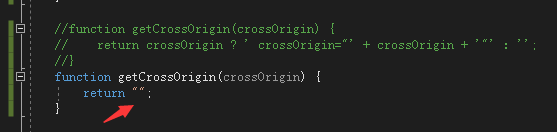
在cropper.js中搜索getCrossOrigin方法
然后把这个方法返回值修改成""即可

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价



