排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
layui 设置select宽度
直接设置select外层的宽度就行,layui的select会自适应宽度

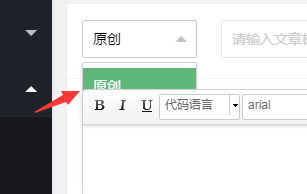
layui 设置select会被百度编辑器挡住问题

是因为百度编辑器把layui的select挡住了,所以设置一下select的z-index就好了
<style>
/*如果不设置z-index选择框会被挡住*/
.layui-form-selected dl {
display: block;
z-index: 1000;
}
</style>
点击百度编辑器不能关闭layui的select问题
当layui的select弹出来之后,不选择点击其他地方可以自动关闭,但是点击百度编辑器的内容部分就不能关闭
查看了一下是因为百度编辑器的内容是使用iframe生成的。然后测试点击其他的iframe,select也不会消失
比较笨的解决方法:给百度编辑器添加点击事件,然后在点击事件里边去关闭select的选择框
//添加点击事件
ue.addListener("click", function () {
//关闭所有select
$(".layui-form-selected").removeClass("layui-form-selected");
})因为layui就是靠layui-form-selected这个样式去实现的下拉列表的展开与关闭
不使用layui的表单模块样式
可以对表单元素增加属性 lay-ignore 设置后,将不会对该标签进行美化渲染,即保留系统风格,比如:
<select lay-ignore>
<option>…</option>
</select>
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


