排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2026TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
移动开发
分类:
移动开发

1. 将mpandroidchartlibrary-2-1-6.ja包copy到项目的libs中在引用
2:布局文件
<com.github.mikephil.charting.charts.LineChart android:id="@+id/chart1" android:layout_marginTop="10dp" android:layout_width="match_parent" android:layout_height="200dp" />
3:后台代码
public class OilReportformsFragment extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// TODO Auto-generated method stub
//return super.onCreateView(inflater, container, savedInstanceState);
return inflater.inflate(R.layout.oilreportforms, container, false);
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
// TODO Auto-generated method stub
//getActivity().getActionBar().setDisplayHomeAsUpEnabled(true);
super.onActivityCreated(savedInstanceState);
LineChart mChart = (LineChart)getActivity().findViewById(R.id.chart1);
mChart.setDescription("");
mChart.setDrawGridBackground(false);
///aj
mChart.setTouchEnabled(true);
mChart.setDragEnabled(true);
mChart.setScaleEnabled(true);
Typeface mTf = Typeface.createFromAsset(getActivity().getApplicationContext().getAssets(), "OpenSans-Regular.ttf");
XAxis xAxis = mChart.getXAxis();
xAxis.setPosition(XAxisPosition.BOTTOM);
xAxis.setTypeface(mTf);
xAxis.setDrawGridLines(false);
xAxis.setDrawAxisLine(true);
YAxis leftAxis = mChart.getAxisLeft();
leftAxis.setTypeface(mTf);
leftAxis.setLabelCount(5, false);
YAxis rightAxis = mChart.getAxisRight();
rightAxis.setTypeface(mTf);
rightAxis.setLabelCount(5, false);
rightAxis.setDrawGridLines(false);
// set data
mChart.setData((LineData)generateDataLine(1));
// do not forget to refresh the chart
// holder.chart.invalidate();
mChart.animateX(750);
}
private LineData generateDataLine(int cnt) {
ArrayList<Entry> e1 = new ArrayList<Entry>();
for (int i = 0; i < 12; i++) {
e1.add(new Entry((int) (Math.random() * 65), i));
}
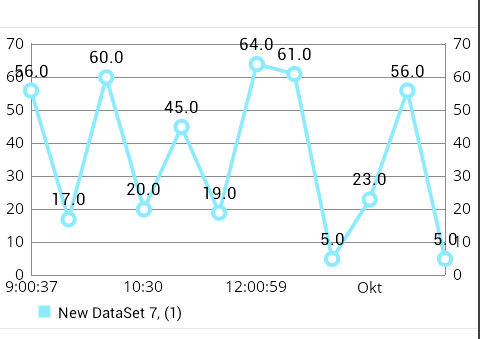
LineDataSet d1 = new LineDataSet(e1, "New DataSet " + cnt + ", (1)");
/* d1.setLineWidth(2.5f);
d1.setCircleSize(4.5f);*/
d1.setLineWidth(2.5f);
d1.setCircleSize(5.5f);//折线的圆点大小
d1.setHighLightColor(Color.rgb(244, 117, 117));
d1.setDrawValues(true);
ArrayList<Entry> e2 = new ArrayList<Entry>();
for (int i = 0; i < 12; i++) {
e2.add(new Entry(e1.get(i).getVal() - 30, i));
}
ArrayList<LineDataSet> sets = new ArrayList<LineDataSet>();
sets.add(d1);
//这个图标坐标显示对应的坐标是按照顺序对应的,第一个y对应第一个x,这么来的
ArrayList<String> m = new ArrayList<String>();
m.add("9:00:37");
m.add("9:30:28");
m.add("10:00");
m.add("10:30");
m.add("May");
m.add("Jun");
m.add("12:00:59");
m.add("Aug");
m.add("Sep");
m.add("Okt");
m.add("Nov");
m.add("Dec");
LineData cd = new LineData(m, sets);
return cd;
}
@Override
public void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setHasOptionsMenu(true);//添加菜单不调用该方法是没有用的
}
public void onCreateOptionsMenu(Menu menu, MenuInflater inflater) {
// TODO Auto-generated method stub
menu.clear();
inflater.inflate(R.menu.backaj, menu);
super.onCreateOptionsMenu(menu, inflater);
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
if(item.getItemId() == android.R.id.home)
{
getActivity().getActionBar().setDisplayHomeAsUpEnabled(false);
MainActivity mc =(MainActivity)getActivity();
mc.switchContent(this,getActivity().getSupportFragmentManager().findFragmentByTag("more"),"");
}
if(item.getItemId() == R.id.action_back)
{
MainActivity mc =(MainActivity)getActivity();
mc.switchContent(this,getActivity().getSupportFragmentManager().findFragmentByTag("more"),"");
}
return true;
}
}4:常见异常处理
Typeface mTf = Typeface.createFromAsset(getActivity().getApplicationContext().getAssets(), "OpenSans-Regular.ttf");
java.lang.RuntimeException: native typeface cannot be made
需要把对应的文件复制到assets目录里边不然找不到这里的文件是OpenSans-Regular.ttf
5:mpandroidchart开源git地址
https://github.com/PhilJay/MPAndroidChart
git文档
https://github.com/PhilJay/MPAndroidChart/wiki
6:android mpandroidchart 设置y抽不从0开始,让y轴更具坐标自适应
YAxis yal =mChart.getAxisLeft(); yal.setStartAtZero(false); YAxis yar =mChart.getAxisRight(); yar.setStartAtZero(false);
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


