排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
Layui 使用layui-container container来指明一个容器版本
<div class="layui-container container" style="background:#ffabcd;height:500px"> </div>
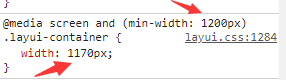
他会随着不同的分辨率显示出不同的宽度,
例如在1200px这个范围他的宽度就就会显示成1170px

然后可以使用layui-col-md[x]来根据百分比显示宽度,
一共分为12份一份占 100/12 也就是 8.33333%
例如如果要三等分就三个layui-col-md4就好了
<div class="layui-container container" style="height: 500px"> <div class="layui-col-md4" style="background: #ffabcd; height: 500px"></div> <div class="layui-col-md4" style="background: #abcdff; height: 500px"></div> <div class="layui-col-md4" style="background: #aacc66; height: 500px"></div> </div>

欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


