 50010702506256
50010702506256

 分类:
前端
分类:
前端
其实要实现的效果很简单就是想写文章的时候能即时预览效果,但是自带的会出现看不到的情况,且回车也无法改变这种现象。
熬了好多个夜晚,失败了无数次,终于有点效果了。具体细节就不说了,说说使用过的方法。
tip:就算是失败我努力去尝试了很多种方法,这个过程本身也是一种学习,也能锻炼思维能力和解决问题的能力。失败不可怕,最可怕的是还没有去尝试就觉得自己不行。好几次都想放弃,但是想到一句话:我那么勇敢,你怎么舍得让我输。就继续了
尝试过的方法简单说一下(也许看着不多,但是这期间不断的思考新方法,又不断的被打脸,只有自己能体会是多么想砸鼠标):
1:让br在预览中起效果,失败
2:滚动事件,同步高度失败(预览的高度通常比编写markdown语法高,所以同步高度并不科学)
3:回车键插入br失败(会被重写,渲染一遍,这种方法其实也是可行的,需要修改源码,当时觉得修改源码很麻烦就像另外的方法了)
4:根据行号计算高度失败,当时想到这个方法觉得自己思维真的还不错,这样高度就可以动态的来了
但是呢,根据行号计算其实可能计算的高度比实际高度还低所以会出现两个滚动条,在实践的时候发现也不是太科学
5:计算空格数,然后在原来内容的高度上加上空格数*行高,哈哈哈,每次想到一个新方法都觉得自己想法真多,但是每次都会被泼冷水

 差点哭出声。这种方法其实也是比较科学可行的,主要是原来内容的实际高度把设定的 ,高度破坏掉了,获取原来的高度会有问题
差点哭出声。这种方法其实也是比较科学可行的,主要是原来内容的实际高度把设定的 ,高度破坏掉了,获取原来的高度会有问题
6:解决方法5中的:获取原来的高度会有问题,用了一个还算比较巧妙的方法,先设置高度为auto,css("height", "auto")也就是高度自适应内容在获 取这样确实能解决了(当然期间还纠结了其他方法的)!很兴奋的去尝试,but还是有点问题,但是很接近成功了,后面发现这种写法也是可行的
7:通过空格数,动态计算padding-bottom值,具体心路历程就不说了,太坑了
监听滚动事件:
onscroll: function (event) {
if ($(".CodeMirror-vscrollbar").scrollTop() == 0) {
$(".editormd-preview").scrollTop(0);
}
else {
//让预览的高一点,加上markdown编写的空格所占的高度
$(".editormd-preview").scrollTop($(".CodeMirror-vscrollbar").scrollTop()+$('[cm-text]').length * 22);
}
},然后监听回车和返回键:
$("#article-editormd").keyup(function (result) {
if (result.keyCode == 13||result.keyCode==8)
{
//方法5直接动态设置预览padding-bottom
$(".editormd-preview-container").css("cssText","padding-bottom:"+$('[cm-text]').length * 22+"px!important;")
//动态调整滚动条高度
$(".editormd-preview").scrollTop($(".CodeMirror-vscrollbar").scrollTop()+$('[cm-text]').length * 22);
}
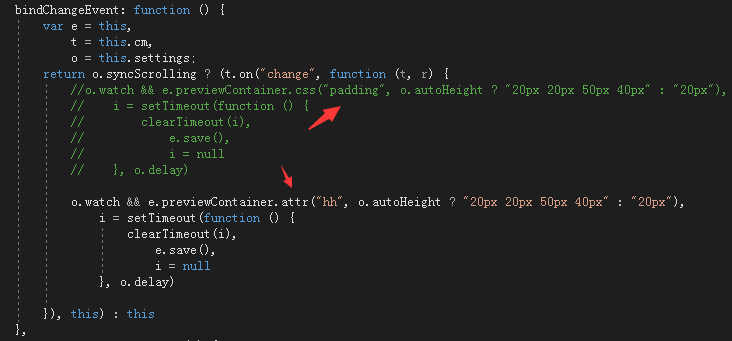
});但是这样还是有问题,就是默认输入的时候他自带的会跳转滚动条高度,和我这个冲突了,需要把自带监听的事件干掉才行,所以还是要分析源码,被逼无赖,这个过程就不说了,首先得解压Js,不然你是看不了的,解压js然后在慢慢分析,一个js里边几千行也得需要一些耐心,开始以为内部也是监听的keydown或者keyup,讲 过不断的尝试终于发现居然是监听的change事件,好吧,try , you can !


把这个padding自己随便修改一个属性即可不影响我们的值

经过不断的尝试,总算是达到了一些自己想要的效果,剩下的在实践中在不断的调整吧


代码很好玩,只是觉得头冷;我那么勇敢,你怎么舍得让我输!
在优化又搞纠结了很多哇
把滚动事件里边跳转预览滚动条高度,换成这样更好一点
//应该是在他本身的滚动高度上在加而不是左边的框框
$(".editormd-preview").scrollTop($(".editormd-preview").scrollTop() + $('[cm-text]').length * 22);哎,其实很简单就是,让空格数来添加预览div的padding-bottom值,然后把右边滚动条的滚动距离相比左边调整下来一些即可。只是这里边会涉及到很多东西,要跳转好这些东西不让他们相互影响
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)


