排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
虽然vue不推荐使用jquery,还是可以掌握一下引入jquery的方式
一:下载vue依赖
npm install jquery --save
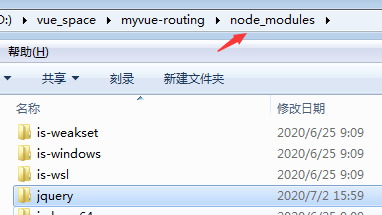
下载完后在node_modules中看看有没有jquery,如果没有的话,后面引用也是有问题的

二:在webpack中增加配置
webpack.base.conf.js中

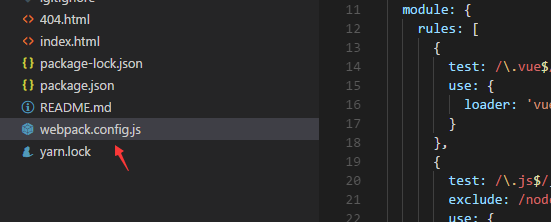
或者webpack.config.js中

加入jquery的配置
// 添加代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery"//小写也引入一下防止因为大小写造成问题
})
],如果没有webpack的引入需要在文件开头先引入一下,一般webpack.base.conf.js中没有引入
引入的写法:
var webpack = require('webpack')三:在需要的地方引入jquery即可使用
<script>
import NewsLayout from '../../pages/News.vue';
import jquery from 'jquery';
export default {
components: {
NewsLayout
},
methods: {
parseData: function () {
alert("hello vue");
console.log($("#searchbut"));
}
}
}
</script>最后的最后你可能需要注意一下eslint 的语法检查
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


