排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
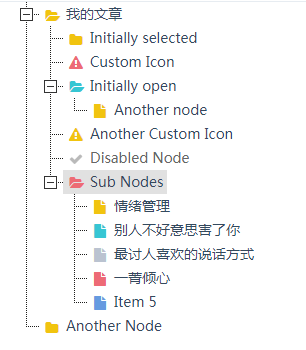
先看看效果嘛,还是有点乖的,功能也算是比较强大,支持右键菜单,支持随意拖动。哈哈哈长得好看,还有内涵

html:
其实除了引用样式和js就那么一句即可
<link href="~/content/assets/global/plugins/jstree/themes/default/style.min.css" rel="stylesheet" /> @* 把这个js放到下面否则会出现样式优先级问题 *@ <link href="~/content/assets/global/css/plugins.min.css" rel="stylesheet" /> <div id="tree_3" class="tree-demo"> </div> <script src="~/content/assets/global/plugins/jstree/jstree.js"></script> <script src="~/content/assets/pages/scripts/ui-tree.js"></script>
js:
var UITree = function () {
var contextualMenuSample = function () {
$("#tree_3").jstree({
"core": {
"themes": {
"responsive": false
},
// so that create works
"check_callback": true,
'data': [{
"text": "我的文章",
"children": [{
"text": "Initially selected",
"state": {
"selected": true
}
}, {
"text": "Custom Icon",
"icon": "fa fa-warning icon-state-danger"
}, {
"text": "Initially open",
"icon": "fa fa-folder icon-state-success",
"state": {
"opened": true
},
"children": [
{ "text": "Another node", "icon": "fa fa-file icon-state-warning" }
]
}, {
"text": "Another Custom Icon",
"icon": "fa fa-warning icon-state-warning"
}, {
"text": "Disabled Node",
"icon": "fa fa-check icon-state-success",
"state": {
"disabled": true
}
}, {
"text": "Sub Nodes",
"icon": "fa fa-folder icon-state-danger",
"children": [
{ "text": "情绪管理", "icon": "fa fa-file icon-state-warning" },
{ "text": "别人不好意思害了你", "icon": "fa fa-file icon-state-success" },
{ "text": "最讨人喜欢的说话方式", "icon": "fa fa-file icon-state-default" },
{ "text": "一菁倾心", "icon": "fa fa-file icon-state-danger" },
{ "text": "Item 5", "icon": "fa fa-file icon-state-info" }
]
}]
},
"Another Node"
]
},
"types": {
"default": {
"icon": "fa fa-folder icon-state-warning icon-lg"
},
"file": {
"icon": "fa fa-file icon-state-warning icon-lg"
}
},
"state": { "key": "demo2" },
"plugins": ["contextmenu", "dnd", "state", "types"]
});
}
return {
init: function () {
contextualMenuSample();
}
};
}();
jQuery(document).ready(function () {
UITree.init();
});demo js2:
var UITree = function () {
var contextualMenuSample = function () {
$("#tree_3").jstree({
"core": {
"themes": {
"responsive": false
},
// so that create works
"check_callback": true,
'data': [{
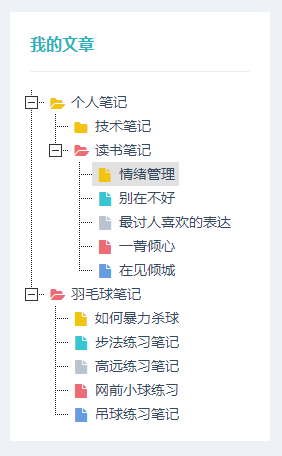
"text": "个人笔记",
"children": ["技术笔记", {
"text": "读书笔记",
"icon": "fa fa-folder icon-state-danger",
"children": [
{ "text": "情绪管理", "icon": "fa fa-file icon-state-warning" },
{ "text": "别在不好", "icon": "fa fa-file icon-state-success" },
{ "text": "最讨人喜欢的表达", "icon": "fa fa-file icon-state-default" },
{ "text": "一菁倾心", "icon": "fa fa-file icon-state-danger" },
{ "text": "在见倾城", "icon": "fa fa-file icon-state-info" }
]
}]
}
,
{
"text": "羽毛球笔记",
"icon": "fa fa-folder icon-state-danger",
"children": [
{ "text": "如何暴力杀球", "icon": "fa fa-file icon-state-warning" },
{ "text": "步法练习笔记", "icon": "fa fa-file icon-state-success" },
{ "text": "高远练习笔记", "icon": "fa fa-file icon-state-default" },
{ "text": "网前小球练习", "icon": "fa fa-file icon-state-danger" },
{ "text": "吊球练习笔记", "icon": "fa fa-file icon-state-info" }
]
}
]
},
"types": {
"default": {
"icon": "fa fa-folder icon-state-warning icon-lg"
},
"file": {
"icon": "fa fa-file icon-state-warning icon-lg"
}
},
"state": { "key": "demo2" },
"plugins": ["contextmenu", "dnd", "state", "types"]
});
}
return {
init: function () {
contextualMenuSample();
}
};
}();
jQuery(document).ready(function () {
UITree.init();
});
添加点击事件:
$('#树形id').bind("activate_node.jstree", function (obj, e) {
// 获取当前节点
var currentNode = e.node;
});
根据 ID 获取节点方法:
var node = $('#树形id').jstree("get_node", id);
自定义右键菜单:
重写contextmenu即可,把他放到contextmenu中
$("#tree_3").jstree({
contextmenu:{
}
});
"contextmenu": {
items: {
add: {
"label": "新增分组",
"action": function (data) {
var inst = jQuery.jstree.reference(data.reference);
obj = inst.get_node(data.reference);
layer.open({
type: 2,
title: '新增[' + obj.text + ']的子组',
shadeClose: true,
area: ['380px', '300px'],
content: '/admin/Group/add/id/' + obj.id //iframe的url
});
}
}
,
"edit": {
"label": "修改分组",
"action": function (data) {
var inst = jQuery.jstree.reference(data.reference);
var obj = inst.get_node(data.reference);
var type = obj.id.substr(0, 4);
if (type == 'root') {
layer.msg('根节点无法修改', { 'time': 2000, 'icon': 2 });
return;
}
if (type == 'list') {
layer.msg('考核对象分组请在系统设置-指标分组权限列表中修改', { 'icon': 2 });
return;
}
layer.open({
type: 2,
title: '修改[' + obj.text + ']的子组',
shadeClose: true,
shade: 0.8,
area: ['380px', '300px'],
content: '/admin/Group/edit/id/' + obj.id //iframe的url
});
}
},
"del": {
"label": "删除分组",
"action": function (data) {
console.log(data);
}
}
}
}自定义二级右键菜单
代码如下:
addfile: {
"label": "新建",
submenu: {
addHtmlEditer: {
"label": "html编辑器",
"action": function (data) {
var inst = jQuery.jstree.reference(data.reference);
obj = inst.get_node(data.reference);
layer.open({
type: 2,
title: '新增[' + obj.text + ']的子组',
shadeClose: true,
area: ['380px', '300px'],
content: '/admin/Group/add/id/' + obj.id //iframe的url
});
}
},
addMarkdown: {
"label": "Markdown",
"action": function (data) {
var inst = jQuery.jstree.reference(data.reference);
obj = inst.get_node(data.reference);
layer.open({
type: 2,
title: '新增[' + obj.text + ']的子组',
shadeClose: true,
area: ['380px', '300px'],
content: '/admin/Group/add/id/' + obj.id //iframe的url
});
}
}
}
}不要问我怎么知道的,网上也没有收到,看源码知道的
好了暂时先分享到这里了,其他的用法后面再说 猜猜我要用这个来干啥
猜猜我要用这个来干啥
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


