排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
可以为这些样式针对性的重新定义一个宽度
如下:
.col-9 {
max-width: 73%;
flex: 0 0 73%;
}
.col-3 {
max-width: 27%;
flex: 0 0 27%;
}这样就可以随心所以为所欲为了,但是这样宽度是一个百分比,如果你想固定一个宽度,让剩下的自适应填满的话,其实用了flex布局也很简单
给需要填满的使用flex-grow:1即可。
flex-grow:1
可以做一个大概这样的结构:
<div class="row"> <div class="" style="flex-grow: 1; height: 500px;background:#000"> </div> <div class="video-course" style="background-color: #131313;height:500px;width:306px"> </div> </div>
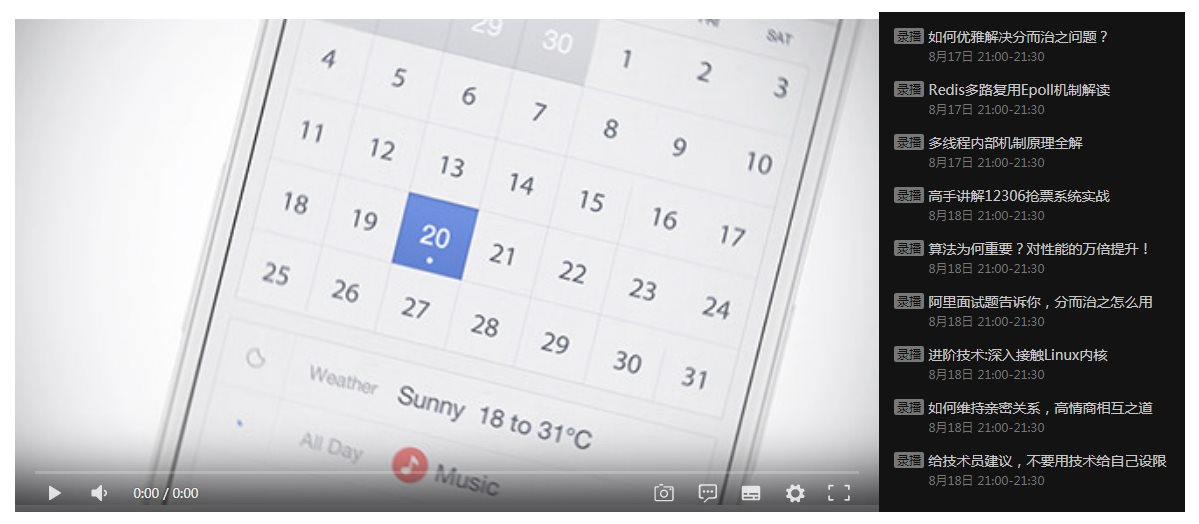
效果如下:
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


