排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
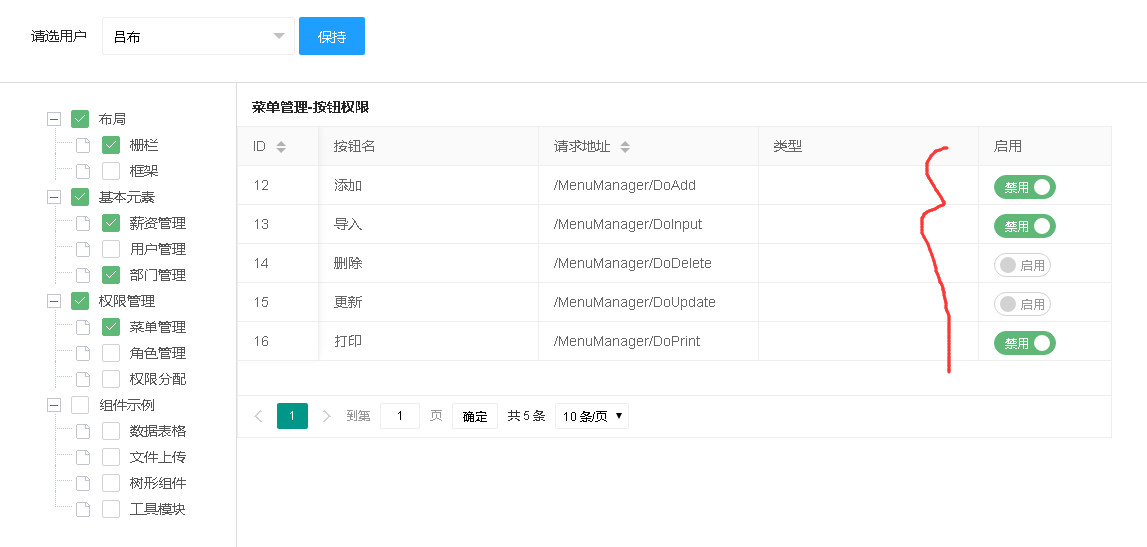
需要实现的效果:
方法一:前端实现
使用templet绑定
text/html提供绑定的模板:
<script type="text/html" id="switchTpl">
<!-- 这里的 checked 的状态只是演示 -->
<input type="checkbox" name="Type" value="{{d.Id}}" lay-skin="switch" lay-text="禁用|启用" lay-filter="sexDemo" {{ d.checked=='checked' ? 'checked' : '' }}>
</script>绑定的值和选中状态可以使用value="{{d.Id}}",{{ d.checked=='checked' ? 'checked' : '' }}来实现,在后台处理好值然后前台针对性写就行了
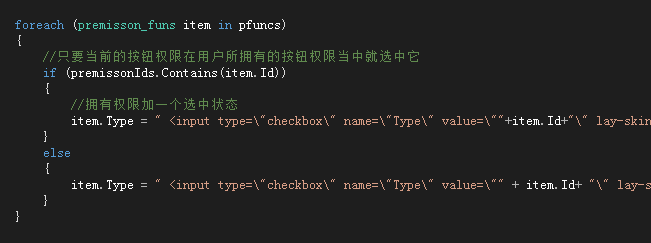
方法二:后端实现
直接给绑定的字段提供值,可以直接在后台处理这样还是比较灵活的
前台就正常绑定即可,不需要加templet
后台处理好html
这种写法绑定值或者选择状态直接在后台拼接即可!
欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


