排名
6
文章
6
粉丝
16
评论
8
{{item.articleTitle}}
{{item.blogName}} : {{item.content}}
ICP备案 :渝ICP备18016597号-1
网站信息:2018-2025TNBLOG.NET
技术交流:群号656732739
联系我们:contact@tnblog.net
公网安备: 50010702506256
50010702506256
 50010702506256
50010702506256

欢迎加群交流技术
 分类:
前端
分类:
前端
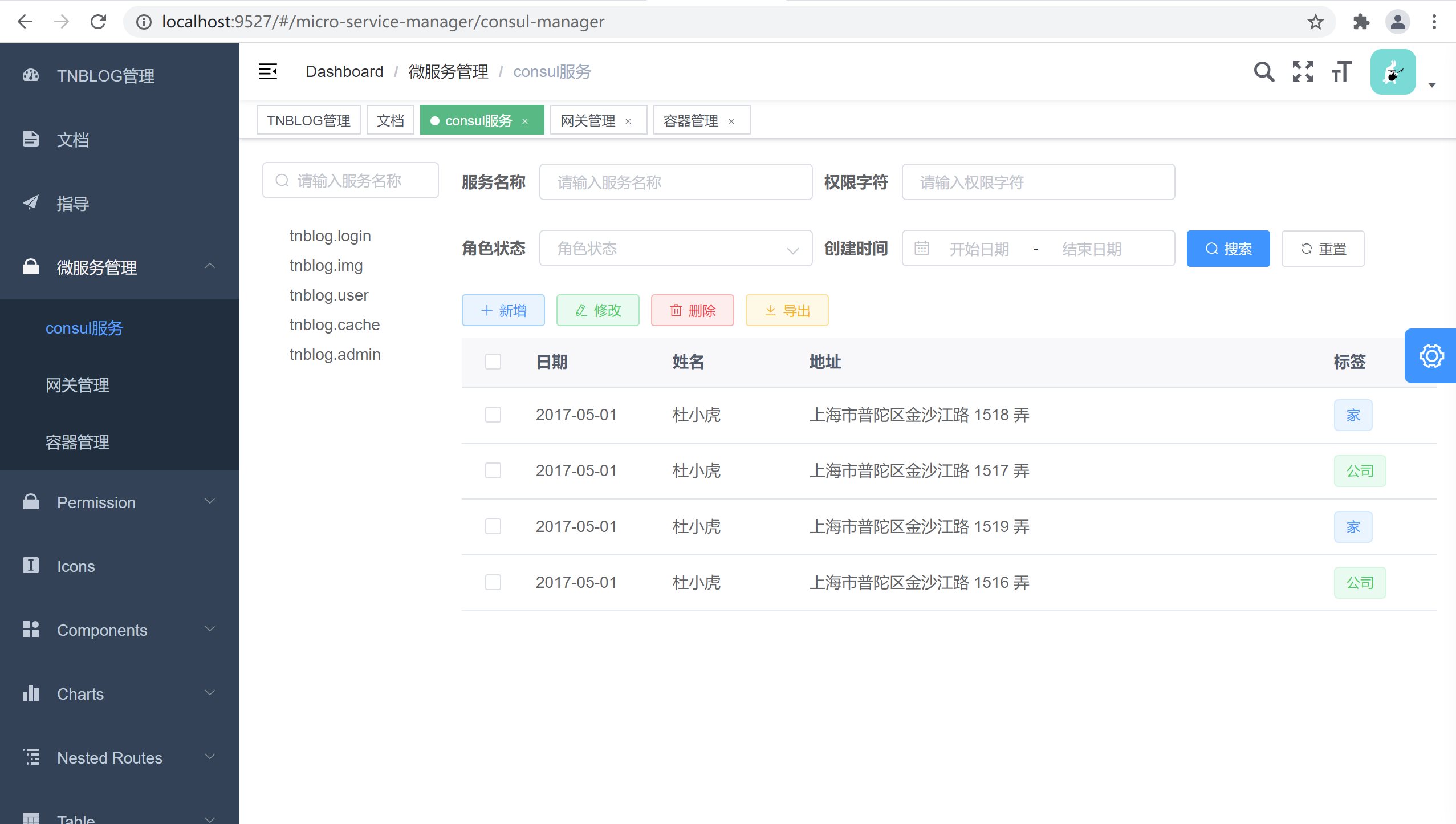
大概的界面如下:
代码:
<template>
<div class="app-container">
<el-row :gutter="20">
<!--服务名称-->
<el-col :span="4" :xs="24">
<div class="head-container">
<el-input
placeholder="请输入服务名称"
clearable
size="small"
prefix-icon="el-icon-search"
style="margin-bottom: 20px"
/>
</div>
<div class="head-container">
<el-tree
:data="consulServices"
:expand-on-click-node="false"
ref="tree"
@node-click="handleNodeClick"
default-expand-all
/>
</div>
</el-col>
<!--服务实例-->
<el-col :span="20" :xs="24">
<el-form :inline="true">
<el-form-item label="服务名称" prop="roleName">
<el-input
placeholder="请输入服务名称"
clearable
size="small"
style="width: 240px"
/>
</el-form-item>
<el-form-item label="权限字符" prop="roleKey">
<el-input
placeholder="请输入权限字符"
clearable
size="small"
style="width: 240px"
/>
</el-form-item>
<el-form-item label="角色状态" prop="status">
<el-select
placeholder="角色状态"
clearable
size="small"
style="width: 240px"
value=""
>
<el-option
v-for="dict in roleType"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
</el-form-item>
<el-form-item label="创建时间">
<el-date-picker
size="small"
style="width: 240px"
value-format="yyyy-MM-dd"
type="daterange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
></el-date-picker>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="small"
>搜索</el-button
>
<el-button icon="el-icon-refresh" size="small">重置</el-button>
</el-form-item>
</el-form>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button type="primary" plain icon="el-icon-plus" size="mini"
>新增</el-button
>
</el-col>
<el-col :span="1.5">
<el-button type="success" plain icon="el-icon-edit" size="mini"
>修改</el-button
>
</el-col>
<el-col :span="1.5">
<el-button type="danger" plain icon="el-icon-delete" size="mini"
>删除</el-button
>
</el-col>
<el-col :span="1.5">
<el-button type="warning" plain icon="el-icon-download" size="mini"
>导出</el-button
>
</el-col>
</el-row>
<el-table
ref="multipleTable"
:data="tableData"
tooltip-effect="dark"
:header-cell-style="{ background: '#f8f8f9', color: '#515a6e' }"
style="width: 100%; margin-top: 10px"
@selection-change="handleSelectionChange"
>
<el-table-column type="selection" width="55" align="center">
</el-table-column>
<el-table-column label="日期" width="120">
<template slot-scope="scope">{{ scope.row.date }}</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址" show-overflow-tooltip>
</el-table-column>
<el-table-column prop="tag" label="标签" width="100">
<template slot-scope="scope">
<el-tag
:type="scope.row.tag === '家' ? 'primary' : 'success'"
disable-transitions
>{{ scope.row.tag }}</el-tag
>
</template>
</el-table-column>
</el-table>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "ConsulManager",
methods: {
handleSelectionChange(val) {
this.multipleSelection = val;
},
// 节点单击事件
handleNodeClick(data) {
console.log(data);
this.$message({
message: data.label,
type: "success",
});
},
},
data() {
return {
roleType: [
{
label: "正常",
value: 1,
},
{
label: "停用",
value: 2,
},
],
consulServices: [
{ id: "1", label: "tnblog.login" },
{ id: "2", label: "tnblog.img" },
{ id: "3", label: "tnblog.user" },
{ id: "4", label: "tnblog.cache" },
{ id: "5", label: "tnblog.admin" },
],
tableData: [
{
date: "2017-05-01",
name: "杜小虎",
address: "上海市普陀区金沙江路 1518 弄",
tag: "家",
},
{
date: "2017-05-01",
name: "杜小虎",
address: "上海市普陀区金沙江路 1517 弄",
tag: "公司",
},
{
date: "2017-05-01",
name: "杜小虎",
address: "上海市普陀区金沙江路 1519 弄",
tag: "家",
},
{
date: "2017-05-01",
name: "杜小虎",
address: "上海市普陀区金沙江路 1516 弄",
tag: "公司",
},
],
multipleSelection: [],
};
},
};
</script>欢迎加群讨论技术,1群:677373950(满了,可以加,但通过不了),2群:656732739。有需要软件开发,或者学习软件技术的朋友可以和我联系~(Q:815170684)
评价


